Logo Design

Logo design for MuddHacks (annual Harvey Mudd College hardware hackathon) which took place in Fall 2018
Used in T-shirts, posters, and official website

Logo design for MuddEscapes (Harvey Mudd College student organization that designs, creates, and runs escape rooms)
Used in stickers, magnets, and official website
Typography

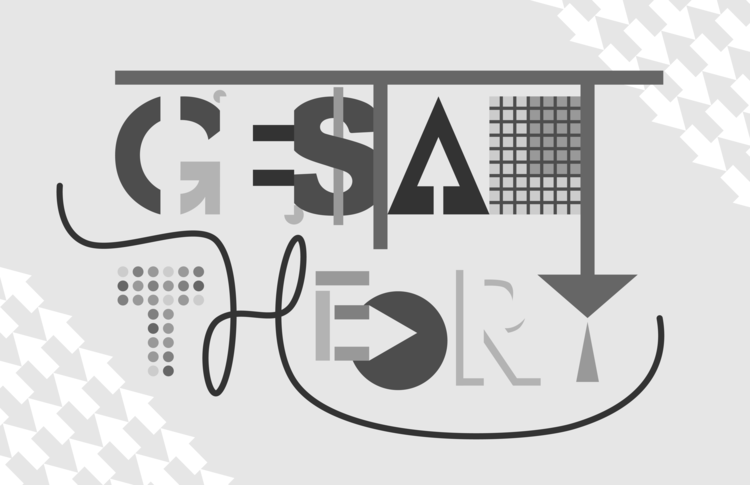
Illustrative typography representing Gestalt Theory ― principles of human psychology and perception that describe how we recognize patterns and group visual elements

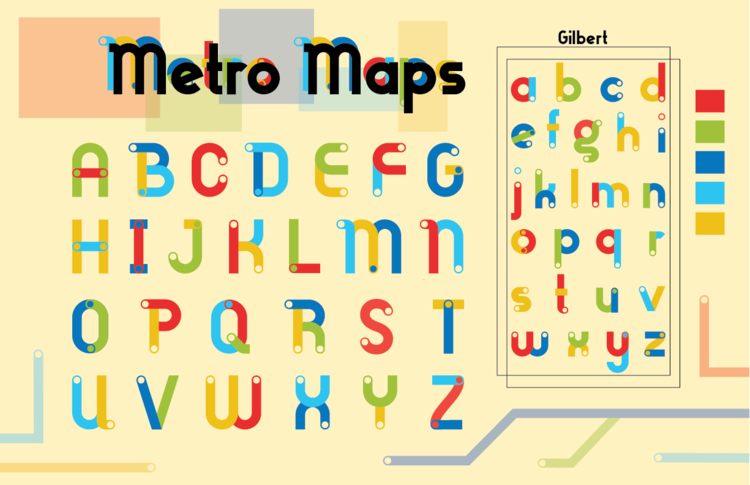
Font design (uppercase and lowercase) inspired by the look and color palette of metro maps, created by editing the Gilbert font in a vector graphics environment
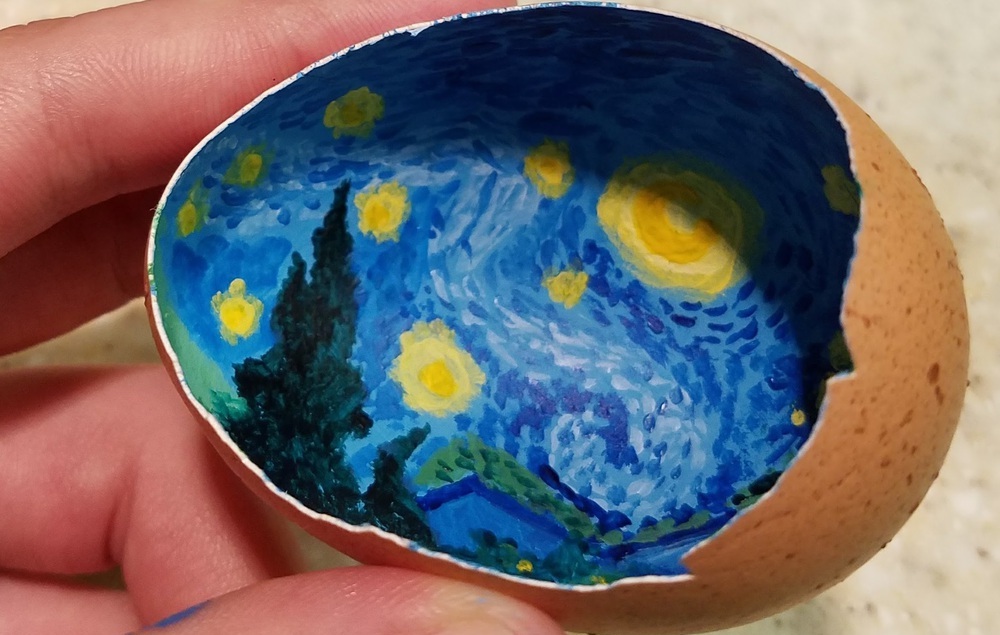
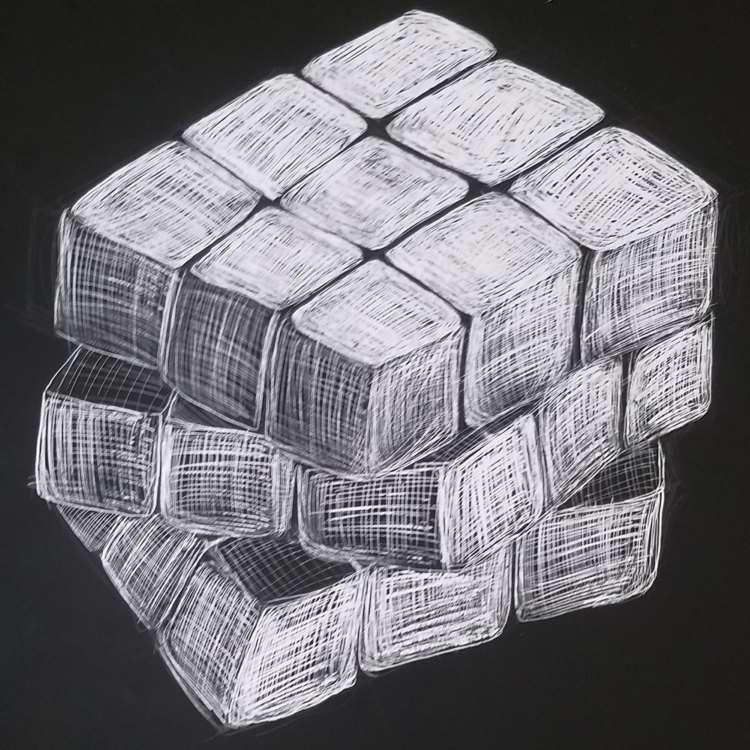
Op Art

Which Came First? poses the famous philosophical question in an Op Art inspired, illusionary style that juxtaposes chicken and egg in a unique figure-ground reversal
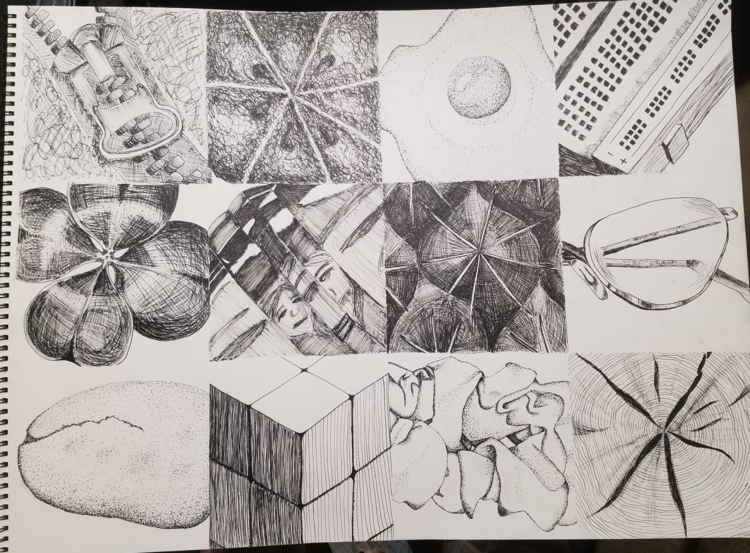
Inktober








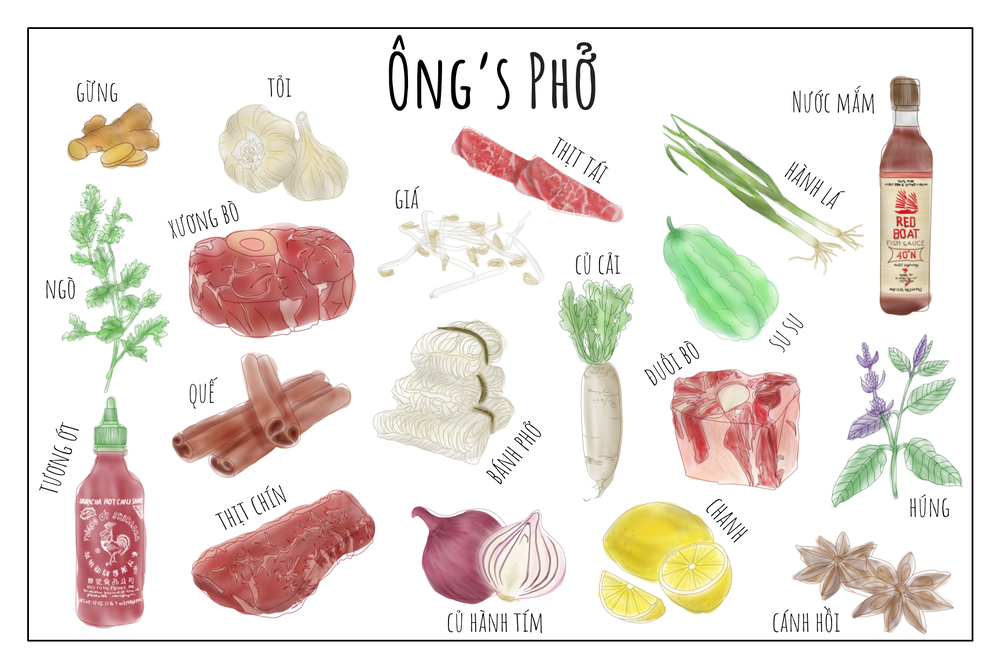
Recipe Art

Pixel Art Game Assets


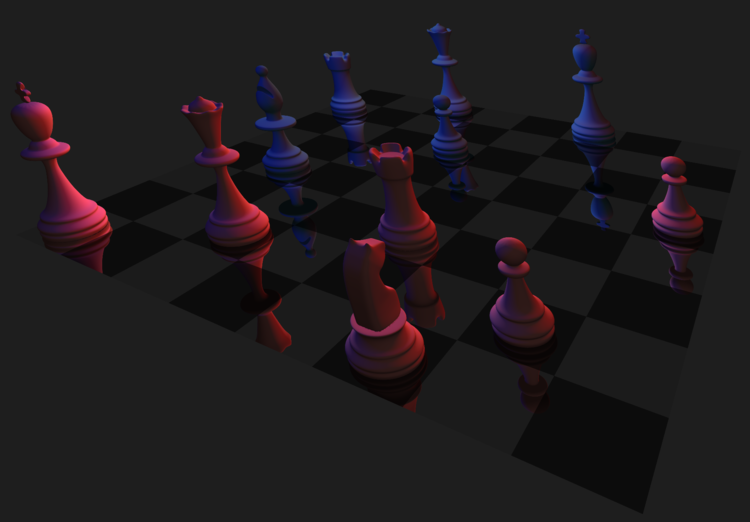
Coded Art

Example result of a configurable scene rendered by a raytracer written for a team project

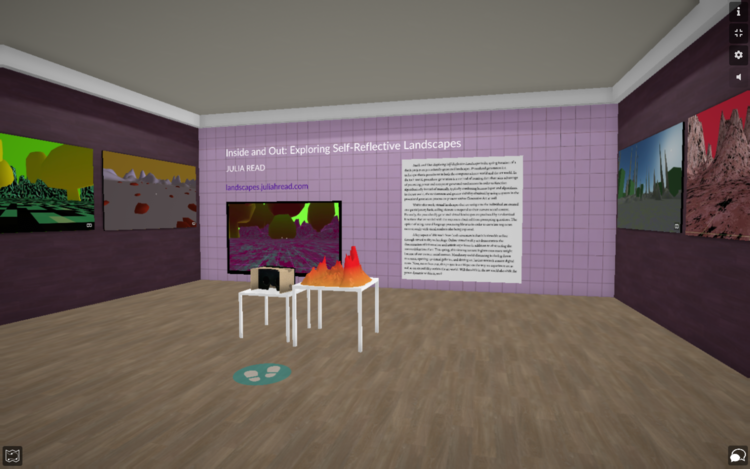
My virtual gallery space in the 2020 Scripps senior thesis exhibit A part / Apart, showcasing interactive, generative, VR-viewable landscapes that explore place and self-reflection
Video
Physical Media